Your Bootstrap reduce font size on small screen images are ready. Bootstrap reduce font size on small screen are a topic that is being searched for and liked by netizens now. You can Find and Download the Bootstrap reduce font size on small screen files here. Find and Download all free images.
If you’re looking for bootstrap reduce font size on small screen images information connected with to the bootstrap reduce font size on small screen interest, you have visit the ideal blog. Our website frequently gives you suggestions for viewing the maximum quality video and image content, please kindly surf and locate more informative video articles and graphics that fit your interests.
Bootstrap Reduce Font Size On Small Screen. Then you will have reduced the font-size on smaller screens. This solution wrongly sizes other image forms so Bootstrap does not apply it instantly. Simplest way is to use dimensions in or em. Super easy to use just use the font-size mixin or responsive-font-size property for PostCSS instead of the font-size property.
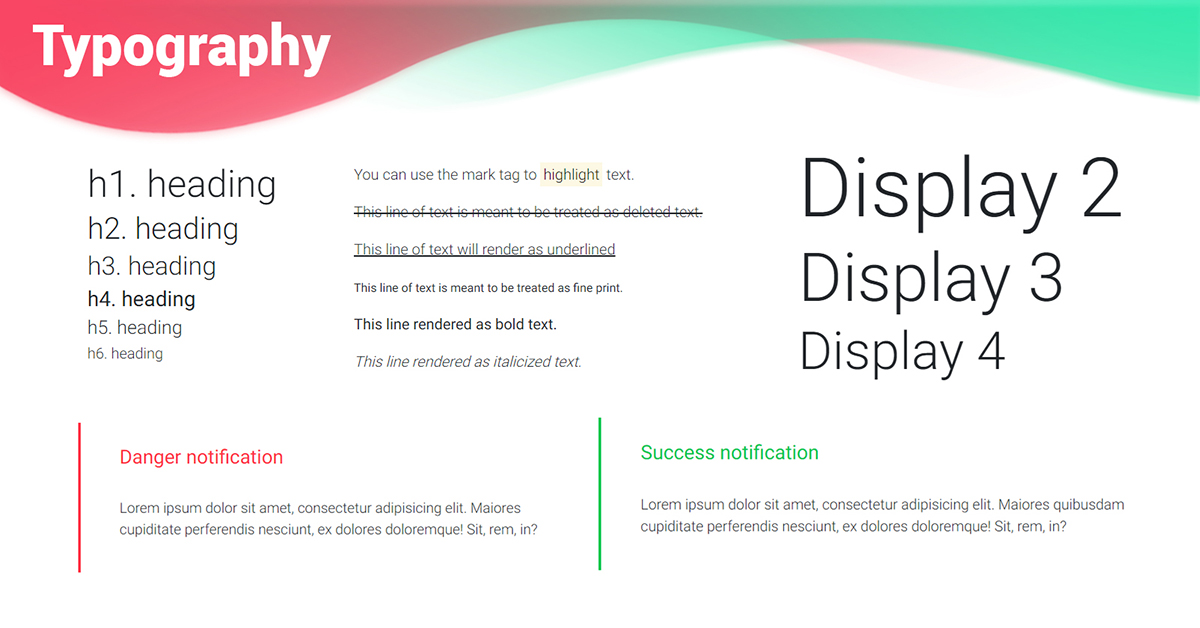
 How To Change The Bootstrap Text Size And Make The Font Size Responsive 2022 From bootstrapcreative.com
How To Change The Bootstrap Text Size And Make The Font Size Responsive 2022 From bootstrapcreative.com
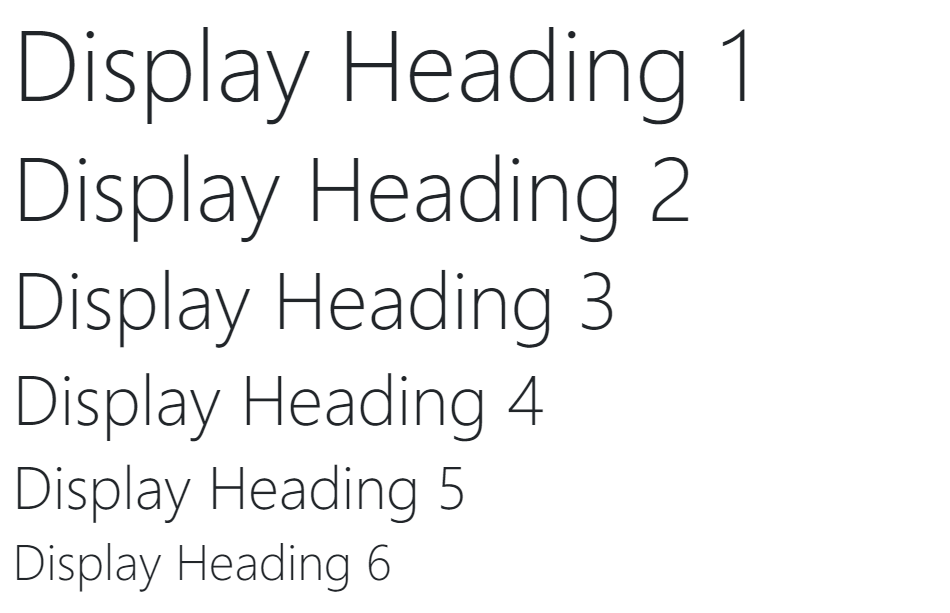
Extra small devices portrait phones less than 544px No media query since this is the default in Bootstrap because it is mobile first h1 font-size1rem. In Internet Explorer 9-10 SVG images using img-fluid are really overmuch sized. For a more inclusive and accessible type scale we assume the browser default root font-size typically 16px so visitors can customize their browser defaults as needed. When more control is needed check out the textual utility classes. Bootstrap is an advanced language that provides its users with the most advanced coded libraries and the ease to code. Super easy to use just use the font-size mixin or responsive-font-size property for PostCSS instead of the font-size property.
This will lead to smooth transitions if you resize your screen.
Below provided is the code that would affect the font when accessed by various devices. The following example will result in a 2575 split on small and medium and large devices. Bootstrap 4 breakpoints Small devices landscape phones 544px and up media min-width. Extra small devices portrait phones less than 544px No media query since this is the default in Bootstrap because it is mobile first h1 font-size1rem. To correct this bring in width. RFS will prevent the font size from rescaling too small so readability can be assured.
 Source: bitdegree.org
Source: bitdegree.org
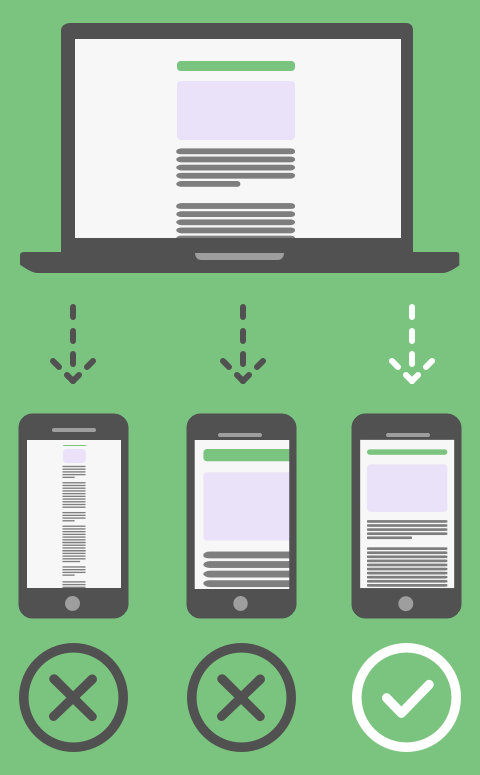
Font sizes will rescale for every screen or device this prevents long words from being chopped off the viewport on small devices. Bootstraps font sizes are calculated off of the body font size by using rem values. Font sizes will rescale for every screen or device this prevents long words from being chopped off the viewport on small devices. Just change the base font size everything will change. SVG images and IE 9-10.
 Source: stackoverflow.com
Source: stackoverflow.com
991px nav font-size. The code is the perfect. You could also use media queries to change the font size of an element on specific screen sizes. To solve the given task we have to use Bootstrap 4s grid layout. To correct this bring in width.
 Source: stackoverflow.com
Source: stackoverflow.com
Extra small devices portrait phones less than 544px No media query since this is the default in Bootstrap because it is mobile first h1 font-size1rem. 544px h1 font-size15rem 1rem 16px Medium. Just change the base font size everything will change. So Bootstraps global default font-size is 16px. If you want an element to hide on size sm and below but visible on md lg and xl use d-none.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
Rem stands for root em because it calculates the size based on the size of the root of the document or body tag. Once we are in a row we can easily specify the arrangement of rows and columns based on the screen size. On extra small devices it will automatically stack 100. If you change the body font size all styles will be increaseddecreased automatically. Simplest way is to use dimensions in or em.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Below provided is the code that would affect the font when accessed by various devices. This will lead to smooth transitions if you resize your screen. Then you will have reduced the font-size on smaller screens. So Bootstraps global default font-size is 16px. Extra small devices portrait phones less than 544px No media query since this is the default in Bootstrap because it is mobile first h1 font-size1rem.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
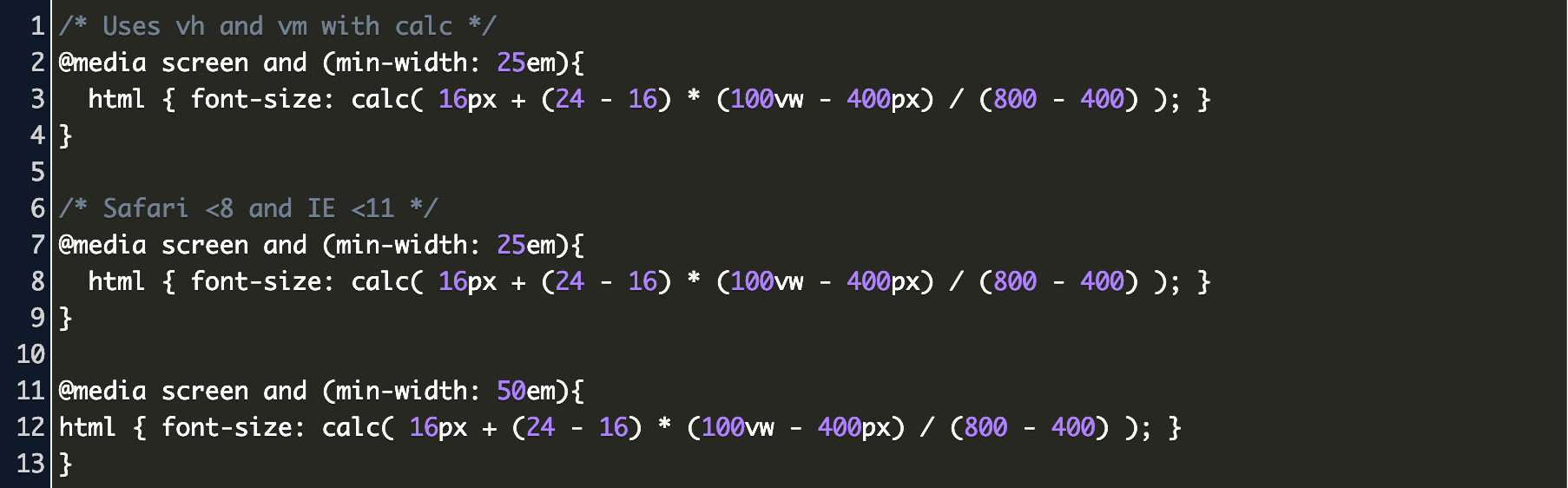
If the screen size is 601px wide or more set the font-size of to 80px. Indicates center-aligned text on small medium large or xlarge screens. Another approach would be to calculate the font size based on the viewport height and width. Simplest way is to use dimensions in or em. Extra small devices portrait phones less than 544px No media query since this is the default in Bootstrap because it is mobile first h1 font-size1rem.
 Source: tutorialrepublic.com
Source: tutorialrepublic.com
Bootstrap is an advanced language that provides its users with the most advanced coded libraries and the ease to code. The following example will result in a 2575 split on small and medium and large devices. To solve the given task we have to use Bootstrap 4s grid layout. 544px h1 font-size15rem 1rem 16px Medium. The bootstrap is the latest framework that enables libraries to make it easier for the developer to facilitate multiple changes and features in the website.
 Source: stackoverflow.com
Source: stackoverflow.com
Font sizes will rescale for every screen or device this prevents long words from being chopped off the viewport on small devices. SVG images and IE 9-10. 1vw 1 of viewport width. This is not the default behavior in Bootstrap 4 because font sizes are relative to the body font size of 16px. This is done by adding the class col-SIZE-SIZE_TO_OCCUPPY.
 Source: medium.com
Source: medium.com
Font-size responsive-font-size rfs. To correct this bring in width. Media screen and min-width. If you change the body font size all styles will be increaseddecreased automatically. Now Bootstrap is going to say at the small size look for classes with -sm- in them and use those.
 Source: tutorialrepublic.com
Source: tutorialrepublic.com
The code is the perfect. The bootstrap is the latest framework that enables libraries to make it easier for the developer to facilitate multiple changes and features in the website. This will lead to smooth transitions if you resize your screen. Just change the base font size everything will change. The menu items overflow to next line which is what I want to stop However this is not what I recommend you to do because it will not prevent the menu items from wrapping in two lines on smaller screens.
 Source: mendix.com
Source: mendix.com
RFS will prevent the font size from rescaling too small so readability can be assured. Col-sm-3 col-sm-9 Example Hello World. The code is the perfect. 544px h1 font-size15rem 1rem 16px Medium. Another approach would be to calculate the font size based on the viewport height and width.
 Source: github.com
Source: github.com
Col-sm-3 col-sm-9 Example Hello World. This is not the default behavior in Bootstrap 4 because font sizes are relative to the body font size of 16px. MDB sets basic global display typography and link styles. If the viewport is 100cm wide 1vw is 10cm. Font sizes will rescale for every screen or device this prevents long words from being chopped off the viewport on small devices.
 Source: stackoverflow.com
Source: stackoverflow.com
So Bootstraps global default font-size is 16px. RFS will prevent the font size from rescaling too small so readability can be assured. To do that RFS uses the Sass mixins. So Bootstraps global default font-size is 16px. Col-sm-3 col-sm-9 Example Hello World.
 Source: tutorialrepublic.com
Source: tutorialrepublic.com
In Internet Explorer 9-10 SVG images using img-fluid are really overmuch sized. The text-size can be set with a vw units and you can find an exact number where the text pretty closely fits the container and doesnt break as you resize the browser window. Col-sm-3 col-sm-9 Example Hello World. This is not the default behavior in Bootstrap 4 because font sizes are relative to the body font size of 16px. Prevents long text from breaking layout.
 Source: medium.com
Source: medium.com
This is not the default behavior in Bootstrap 4 because font sizes are relative to the body font size of 16px. If you want an element to hide on size sm and below but visible on md lg and xl use d-none. Another approach would be to calculate the font size based on the viewport height and width. Super easy to use just use the font-size mixin or responsive-font-size property for PostCSS instead of the font-size property. This is not the default behavior in Bootstrap 4 because font sizes are relative to the body font size of 16px.
 Source: getbootstrap.com
Source: getbootstrap.com
Rem stands for root em because it calculates the size based on the size of the root of the document or body tag. SVG images and IE 9-10. This solution wrongly sizes other image forms so Bootstrap does not apply it instantly. Once we are in a row we can easily specify the arrangement of rows and columns based on the screen size. If the viewport is 100cm wide 1vw is 10cm.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The following example will result in a 2575 split on small and medium and large devices. Font sizes will rescale for every screen or device this prevents long words from being chopped off the viewport on small devices. On extra small devices it will automatically stack 100. Hidden- class Bootstrap 4 Alpha and visible- Bootstrap 3 is removed. Bootstraps font sizes are calculated off of the body font size by using rem values.
 Source: codegrepper.com
Source: codegrepper.com
So Bootstraps global default font-size is 16px. If you change the body font size all styles will be increaseddecreased automatically. 991px nav font-size. 14px h5 font-size. Bootstrap 4 Hide Element Based On Screen Size.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title bootstrap reduce font size on small screen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






