Your Divi dropdown menu off screen images are available. Divi dropdown menu off screen are a topic that is being searched for and liked by netizens today. You can Find and Download the Divi dropdown menu off screen files here. Download all free vectors.
If you’re looking for divi dropdown menu off screen pictures information related to the divi dropdown menu off screen keyword, you have come to the right blog. Our site frequently provides you with suggestions for seeking the highest quality video and picture content, please kindly search and find more enlightening video content and graphics that fit your interests.
Divi Dropdown Menu Off Screen. 1 Ivy Zhou Jul 6 2019. It also translates into a beautiful nested menu on smaller screen sizes. Go to Divi Theme Builder Start Building Global Header. Then we add some custom CSS to polish off the design both on desktop and mobile.
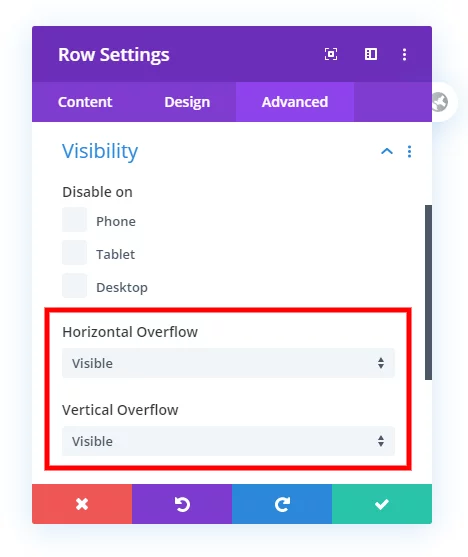
 How To Fix The Hidden Divi Menu Module Dropdown Submenu And Mobile Menu In The Theme Builder Tutorial By Pee Aye Creative From peeayecreative.com
How To Fix The Hidden Divi Menu Module Dropdown Submenu And Mobile Menu In The Theme Builder Tutorial By Pee Aye Creative From peeayecreative.com
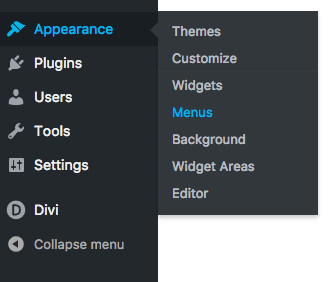
Divi fullscreen header layout with dropdown animations. How To Add A Mega Menu To Your Navigation Bar. First go to Appearance Menus in your WordPress dashboard and select the menu items you want to add to the menu. Navigate to the Menus section in your WP Admin and make sure your menu that is assigned to your Primary Menu is the one selected for editing. Go to Divi Theme Builder Start Building Global Header. On this website if you put your mouse over the Menu Header titled LEARN youll see a drop down menu appear to the left.
Then we add some custom CSS to polish off the design both on desktop and mobile.
The Elegant Themes tutorial and free Divi layout JSON will show you how to create a custom header for your Divi website that has an animated dropdown effect that is applied to a full-screen menu with a hamburger menu. How To Add A Mega Menu To Your Navigation Bar. Later on this tutorial well use this CSS class and the one weve assigned to the first level menu items to create the collapsing nested menu. As we continue our Divi Menu Module series we are going to focus on the dropdown submenu for the next several tutorialsWith this tutorial you will be able to style and customize the Divi menu module dropdown submenu and change things like the colors border spacing hover effects. AD Create interactive popups overlays for videos images more with different trigger types in DiviLearn More. You will notice that as you scroll down your page your menu bar remains fixed to the top of the screen and shrinks to provide more readable space on the screen.
 Source: divi.space
Source: divi.space
Styling The Divi Submenu Understanding The Divi Submenu Structure. On this website if you put your mouse over the Menu Header titled LEARN youll see a drop down menu appear to the left. From the top right corner you should click on screen options and then tick CSS classes box. 1 Ivy Zhou Jul 6 2019. Divi fullscreen header layout with dropdown animations.
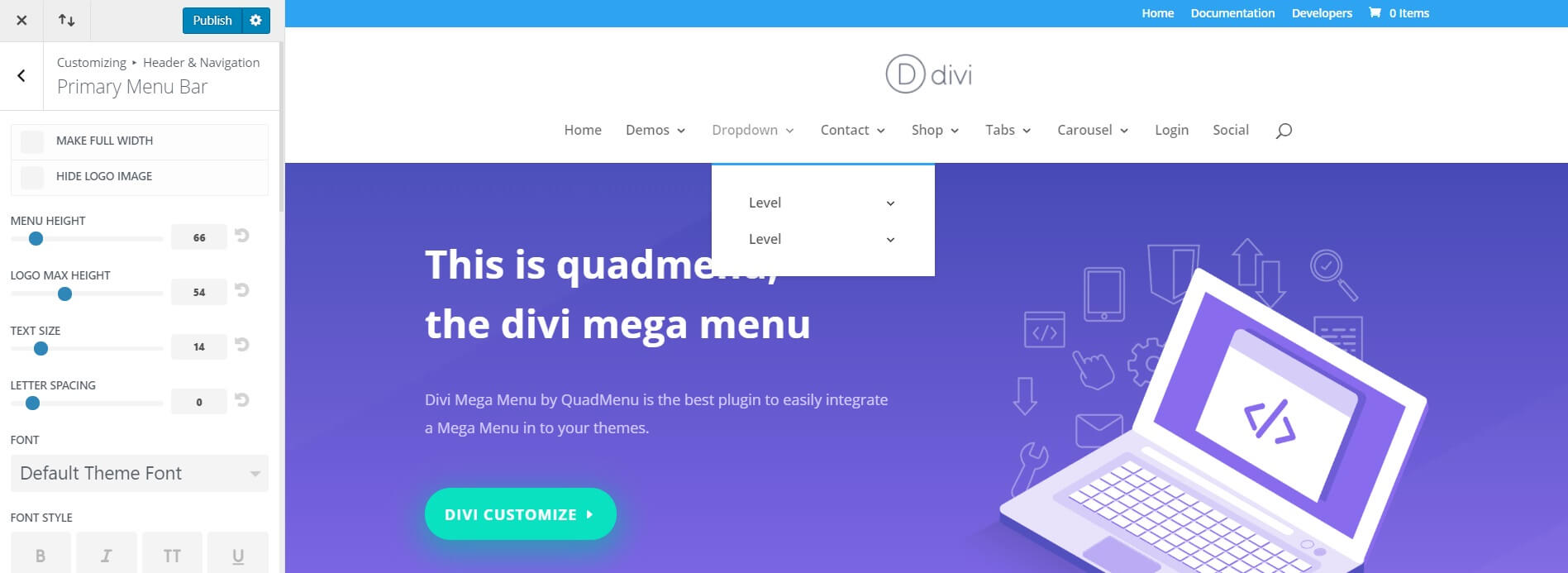
 Source: quadmenu.com
Source: quadmenu.com
Go to Divi Theme Builder Start Building Global Header. The result is a beautiful and. To make a menu item a child of another menu item simply drag it slightly to the right under the parent menu item. Navigate to the Menus section in your WP Admin and make sure your menu that is assigned to your Primary Menu is the one selected for editing. Creating a dropdown menu button using Divis fullwidth menu module involves a few key steps.
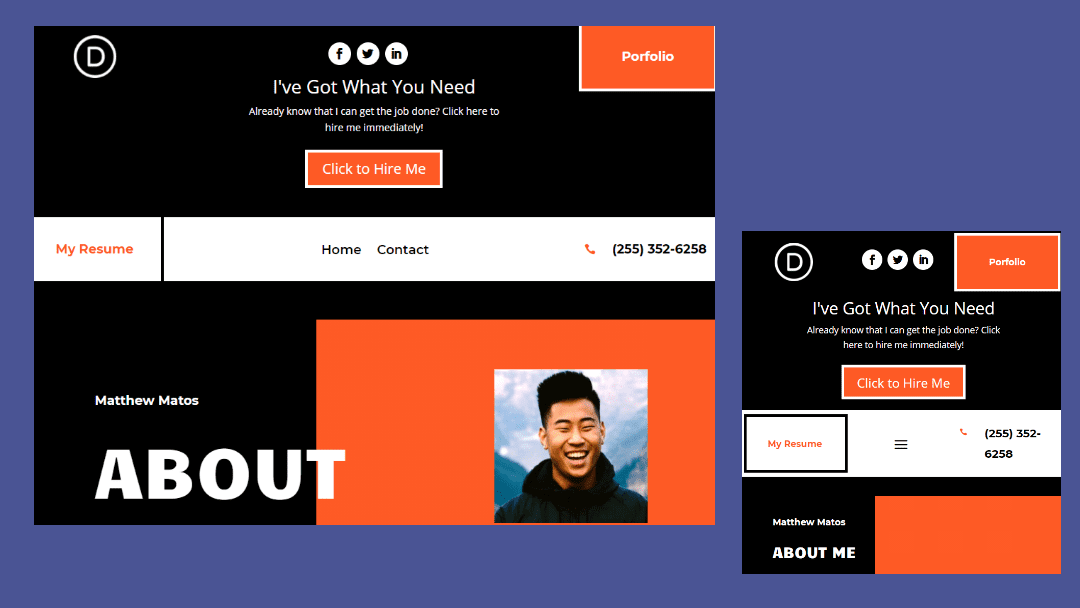
 Source: bobthewebbuilder.com
Source: bobthewebbuilder.com
This dropdown menu is a more advanced type of mega menu that creatively combines icons text and CTAs. Then we use the Divi builder to and and style the fullwidth menu module to our liking. To make a menu item a child of another menu item simply drag it slightly to the right under the parent menu item. First go to Appearance Menus in your WordPress dashboard and select the menu items you want to add to the menu. All of this is customizable from within the Fixed Navigation panel.
 Source: elegantthemes.com
Source: elegantthemes.com
From the top right corner you should click on screen options and then tick CSS classes box. As we continue our Divi Menu Module series we are going to focus on the dropdown submenu for the next several tutorialsWith this tutorial you will be able to style and customize the Divi menu module dropdown submenu and change things like the colors border spacing hover effects. This dropdown menu is a more advanced type of mega menu that creatively combines icons text and CTAs. Then we add some custom CSS to polish off the design both on desktop and mobile. Now we need to activate the mega-menu class in Divi.
 Source: elegantthemes.com
Source: elegantthemes.com
How To Add A Mega Menu To Your Navigation Bar. On this website if you put your mouse over the Menu Header titled LEARN youll see a drop down menu appear to the left. Now expand the menu item that you want to style. In this tutorial I show you How to Customize the Dropdown Menu in Divi By default Divi doesnt provide us with many options to style the dropdown menu but with just a few lines of CSS you can dramatically change the look of your sub-menu to separate your look from the average Divi design. 1 Ivy Zhou Jul 6 2019.
 Source: peeayecreative.com
Source: peeayecreative.com
Go to Divi Theme Builder Start Building Global Header. Then we use the Divi builder to and and style the fullwidth menu module to our liking. The primary menu dropdown gets cut off when I try to view it. It also translates into a beautiful nested menu on smaller screen sizes. The Elegant Themes tutorial and free Divi layout JSON will show you how to create a custom header for your Divi website that has an animated dropdown effect that is applied to a full-screen menu with a hamburger menu.
 Source: divi.space
Source: divi.space
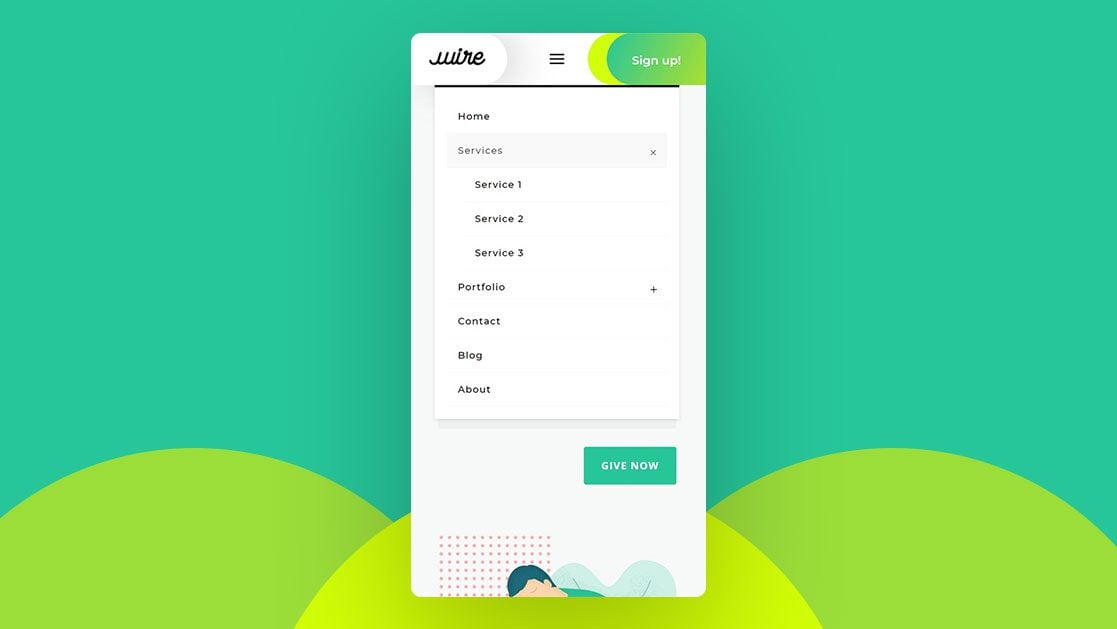
Go to Divi Theme Builder Start Building Global Header. Customize the Drop Down Menu with the Divi Mega Menu Functionality From the WP dashboard go to Appearance Menus. All of this is customizable from within the Fixed Navigation panel. This allows visitors to visually navigate through the different products that are provided. This dropdown menu is a more advanced type of mega menu that creatively combines icons text and CTAs.
 Source: catarinabras.co.uk
Source: catarinabras.co.uk
Now expand the menu item that you want to style. Make sure you add this CSS class to the second-level menu items only in case youre adding more levels. Styling The Divi Submenu Understanding The Divi Submenu Structure. Later on this tutorial well use this CSS class and the one weve assigned to the first level menu items to create the collapsing nested menu. First go to Appearance Menus in your WordPress dashboard and select the menu items you want to add to the menu.
 Source: catarinabras.co.uk
Source: catarinabras.co.uk
As we continue our Divi Menu Module series we are going to focus on the dropdown submenu for the next several tutorialsWith this tutorial you will be able to style and customize the Divi menu module dropdown submenu and change things like the colors border spacing hover effects. This allows visitors to visually navigate through the different products that are provided. Later on this tutorial well use this CSS class and the one weve assigned to the first level menu items to create the collapsing nested menu. Try the CSS below in Divi Theme Options Custom CSS. In this video I show you how to adjust the sub-menu color text.
 Source: peeayecreative.com
Source: peeayecreative.com
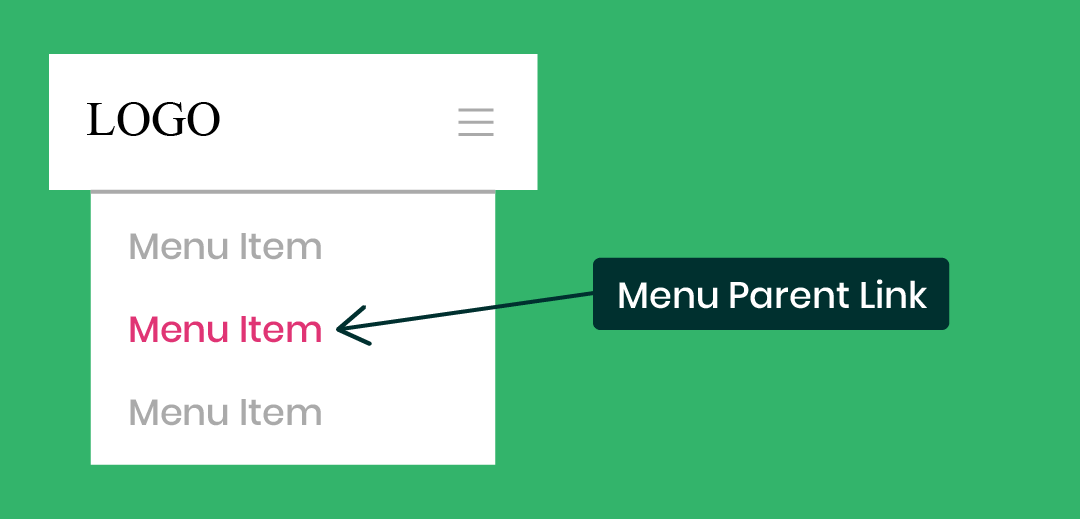
So instead of your normal dropdown menu which shows a submenu when hovering over your main parent links in your navigation bar a megamenu allows you to have additional parent links and submenus within the dropdown menu. Divi fullscreen header layout with dropdown animations. First go to Appearance Menus in your WordPress dashboard and select the menu items you want to add to the menu. All of this is customizable from within the Fixed Navigation panel. How To Add A Mega Menu To Your Navigation Bar.
 Source: youtube.com
Source: youtube.com
Then we add some custom CSS to polish off the design both on desktop and mobile. Divi fullscreen header layout with dropdown animations. As we continue our Divi Menu Module series we are going to focus on the dropdown submenu for the next several tutorialsWith this tutorial you will be able to style and customize the Divi menu module dropdown submenu and change things like the colors border spacing hover effects. The fixed navigation bar refers to the navigation bar as it becomes fixed to the top of your screen when you scroll. AD Create interactive popups overlays for videos images more with different trigger types in DiviLearn More.
 Source: elegantthemes.com
Source: elegantthemes.com
Customize the Drop Down Menu with the Divi Mega Menu Functionality From the WP dashboard go to Appearance Menus. You will find that it stays there. Go to Divi Theme Builder Start Building Global Header. Try the CSS below in Divi Theme Options Custom CSS. The result is a beautiful and.
 Source: elegantthemes.com
Source: elegantthemes.com
So instead of your normal dropdown menu which shows a submenu when hovering over your main parent links in your navigation bar a megamenu allows you to have additional parent links and submenus within the dropdown menu. Later on this tutorial well use this CSS class and the one weve assigned to the first level menu items to create the collapsing nested menu. How To Add A Mega Menu To Your Navigation Bar. Customize the Drop Down Menu with the Divi Mega Menu Functionality From the WP dashboard go to Appearance Menus. The Elegant Themes tutorial and free Divi layout JSON will show you how to create a custom header for your Divi website that has an animated dropdown effect that is applied to a full-screen menu with a hamburger menu.
 Source: peeayecreative.com
Source: peeayecreative.com
Try the CSS below in Divi Theme Options Custom CSS. This dropdown menu is a more advanced type of mega menu that creatively combines icons text and CTAs. Then put your mouse over the sub-menu title COLOR HEALING ART Another sub-sub-menu will appear to the LEFT. As we continue our Divi Menu Module series we are going to focus on the dropdown submenu for the next several tutorialsWith this tutorial you will be able to style and customize the Divi menu module dropdown submenu and change things like the colors border spacing hover effects. You will find that it stays there.
 Source: peeayecreative.com
Source: peeayecreative.com
The primary menu dropdown gets cut off when I try to view it. All of this is customizable from within the Fixed Navigation panel. Later on this tutorial well use this CSS class and the one weve assigned to the first level menu items to create the collapsing nested menu. This dropdown menu is a more advanced type of mega menu that creatively combines icons text and CTAs. Customize the Drop Down Menu with the Divi Mega Menu Functionality From the WP dashboard go to Appearance Menus.
 Source: pinterest.com
Source: pinterest.com
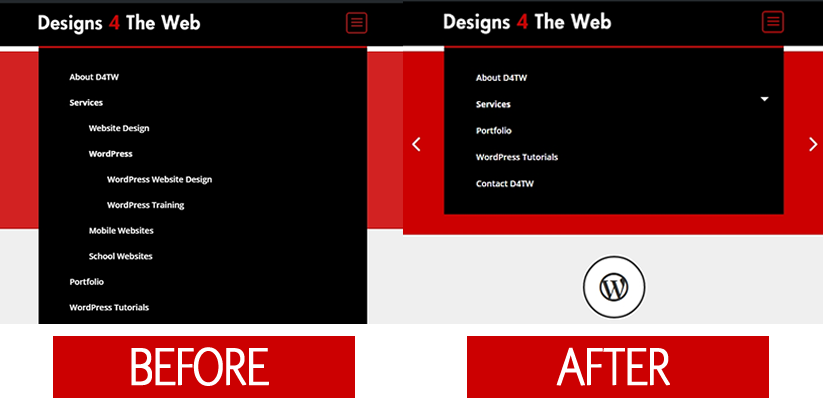
The result is a beautiful and. To make a menu item a child of another menu item simply drag it slightly to the right under the parent menu item. Creating a dropdown menu button using Divis fullwidth menu module involves a few key steps. The result is a beautiful and. On this website if you put your mouse over the Menu Header titled LEARN youll see a drop down menu appear to the left.
 Source: designs4theweb.com
Source: designs4theweb.com
In this video I show you how to adjust the sub-menu color text. 1 Ivy Zhou Jul 6 2019. How To Add A Mega Menu To Your Navigation Bar. This dropdown menu is a more advanced type of mega menu that creatively combines icons text and CTAs. In this video I show you how to adjust the sub-menu color text.
 Source: divihype.com
Source: divihype.com
Navigate to the Menus section in your WP Admin and make sure your menu that is assigned to your Primary Menu is the one selected for editing. Styling The Divi Submenu Understanding The Divi Submenu Structure. Its easy to make a multi-level drop down menu in Divi. You will notice that as you scroll down your page your menu bar remains fixed to the top of the screen and shrinks to provide more readable space on the screen. Next drag your menus in place and set up the sub-menu hierarchy to turn on the dropdown menus in Divi.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title divi dropdown menu off screen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






