Your How to make animated background images are available. How to make animated background are a topic that is being searched for and liked by netizens now. You can Find and Download the How to make animated background files here. Find and Download all royalty-free vectors.
If you’re looking for how to make animated background images information connected with to the how to make animated background keyword, you have pay a visit to the right blog. Our site always provides you with suggestions for refferencing the highest quality video and picture content, please kindly search and find more enlightening video content and images that fit your interests.
How To Make Animated Background. Of course we could create the looping video completely ourselves but the goal of this tutorial is to be complete in around 10 to 20 minutes. While this design might look complicated itReviews. 6 2018 YouTube Nixxiom See more videos 2022 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackImpressumDatenschutz in EuropaAllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads. Using Wallpaper Engine You can get many animated desktop background like this one on Wallpaper Engine software.
 I Turned The 8bit Day Wallpaper Into A Gif Gif Background Background Hd Wallpaper From pinterest.com
I Turned The 8bit Day Wallpaper Into A Gif Gif Background Background Hd Wallpaper From pinterest.com
How to Create Animated Backgrounds in After Effects and Photoshop Tutorial Step 1. 29 thoughts on How to set an animated background in Microsoft Teams without third-party software Sven August 16 2021 at 901 am Just to complete the answer the path to the background-images on a Windows-System. The method to create an animated background for PowerPoint is the same in all the versions ie 2007 2010 2013 2016 and 2019 version. The animation will last for 4 seconds and it will gradually change the background-color of the element from red to yellow. The main design image and a preexisting looping video. While this design might look complicated itReviews.
Anyways lets start with the main design image.
–. 16px 40px 0 6pxmargin. OffSocial MediaWe may use social media cookies to show you content based on your social media profiles and activity on our websites. –. Open the sample code zip file and open folder 00-start. Stageback is the sprite id newsourbg is the pngxml under the images folder the prefix thing didnt want to work for me loop is the animation name halloweem bg is the xml animation id 24 is the framerate the true at the end is if it loops or not just make sure you use addluaspritesetscrollfactor like any other regular sprite.
 Source: pinterest.com
Source: pinterest.com
–. OffAdvertisingEnable the use of cookies for making advertising more relevant and to support the sourcing of high-quality content on this site If you dont allow this use then ads shown to you may be less relevant. While this design might look complicated itReviews. On the Web on the Fly. -16px -40px 0 -6px_dheadr0fori0i0var tsj_etniftifttagNameAreturn0whiletttparentNodereturn tit0sj_spn1documentaddEventListenerpointerdowntouchStartHandlerAll.
 Source: pinterest.com
Source: pinterest.com
The main design image and a preexisting looping video. Of course we could create the looping video completely ourselves but the goal of this tutorial is to be complete in around 10 to 20 minutes. So if you are in desparate need of some inspiration for a site background today wed like to share 25 Awesome Web Background Animation Effects using Canvas and SVG for your inspiration. From the main menu choose Layer New Solid. 29 thoughts on How to set an animated background in Microsoft Teams without third-party software Sven August 16 2021 at 901 am Just to complete the answer the path to the background-images on a Windows-System.
 Source: pinterest.com
Source: pinterest.com
–. 8 minEstimated Reading Time. From the main menu choose Layer New Solid. A completed version of this lessons code is in the folder 01-animated-background. Privacy StatementAcceptMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft.
 Source: in.pinterest.com
Source: in.pinterest.com
OffSocial MediaWe may use social media cookies to show you content based on your social media profiles and activity on our websites. Anyways lets start with the main design image. 6 2018 YouTube Nixxiom See more videos 2022 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackImpressumDatenschutz in EuropaAllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads. In this youll find theres an indexhtml file containing some initial HTML to get us started as well as stylesheets and images folders. Of course we could create the looping video completely ourselves but the goal of this tutorial is to be complete in around 10 to 20 minutes.
 Source: pinterest.com
Source: pinterest.com
If you agree we will use this data for ads personalization and associated analyticsYou can select Accept to consent to these uses or click on More options to review your options You can change your selection under Manage Cookie Preferences at the bottom of this page. These animated backgrounds are great when used as a site introduction functional hover navigation elements and other creative ways to attract interest and draw users in. While this design might look complicated it. The main design image and a preexisting looping video. 8 minEstimated Reading Time.
 Source: pinterest.com
Source: pinterest.com
To achieve this background all you need to do is modify two things in the Floating Color Orbs code. Parallax Star background in CSS Created by Saransh Sinha This animation adds an illusion of depth to your background creating a parallax scrolling stars effect. While this design might look complicated itReviews. So if you are in desparate need of some inspiration for a site background today wed like to share 25 Awesome Web Background Animation Effects using Canvas and SVG for your inspiration. -16px -40px 0 -6px_dheadr0fori0i0var tsj_etniftifttagNameAreturn0whiletttparentNodereturn tit0sj_spn1documentaddEventListenerpointerdowntouchStartHandlerAll.
 Source: pinterest.com
Source: pinterest.com
The main design image and a preexisting looping video. Using Wallpaper Engine You can get many animated desktop background like this one on Wallpaper Engine software. OffAdvertisingEnable the use of cookies for making advertising more relevant and to support the sourcing of high-quality content on this site If you dont allow this use then ads shown to you may be less relevant. OffSocial MediaWe may use social media cookies to show you content based on your social media profiles and activity on our websites. 8 minEstimated Reading Time.
 Source: pinterest.com
Source: pinterest.com
–. Theres two main components needed for my animated background. So in all the versions of PowerPoint you just need to follow the same steps. In this youll find theres an indexhtml file containing some initial HTML to get us started as well as stylesheets and images folders. From the main menu choose Layer New Solid.
 Source: pinterest.com
Source: pinterest.com
So in all the versions of PowerPoint you just need to follow the same steps. Open the sample code zip file and open folder 00-start. –. –. High Quality Aesthetic Images.
 Source: pinterest.com
Source: pinterest.com
Theyre used to connect your activity on our websites to your social media profiles so the content you see on our websites and on social media will better reflect your interests. 29 thoughts on How to set an animated background in Microsoft Teams without third-party software Sven August 16 2021 at 901 am Just to complete the answer the path to the background-images on a Windows-System. How to Create Animated Backgrounds in After Effects and Photoshop Tutorial Step 1. The animation will last for 4 seconds and it will gradually change the background-color of the element from red to yellow. Using Wallpaper Engine You can get many animated desktop background like this one on Wallpaper Engine software.
 Source: pinterest.com
Source: pinterest.com
Makebackgroundio provides 20 carefully crafted animated backgrounds in PNG and WebM format for both static wallpaper and motion graphics to fully power your projects with stunning aesthetic backgrounds. –. For Both Live Backgrounds Wallpapers. Privacy StatementAcceptMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft. 1sj_evtbindVideoTileV_load function sj_evtfireVideoTileV_initmc_vtvc__17 false slideexp 0.
 Source: pinterest.com
Source: pinterest.com
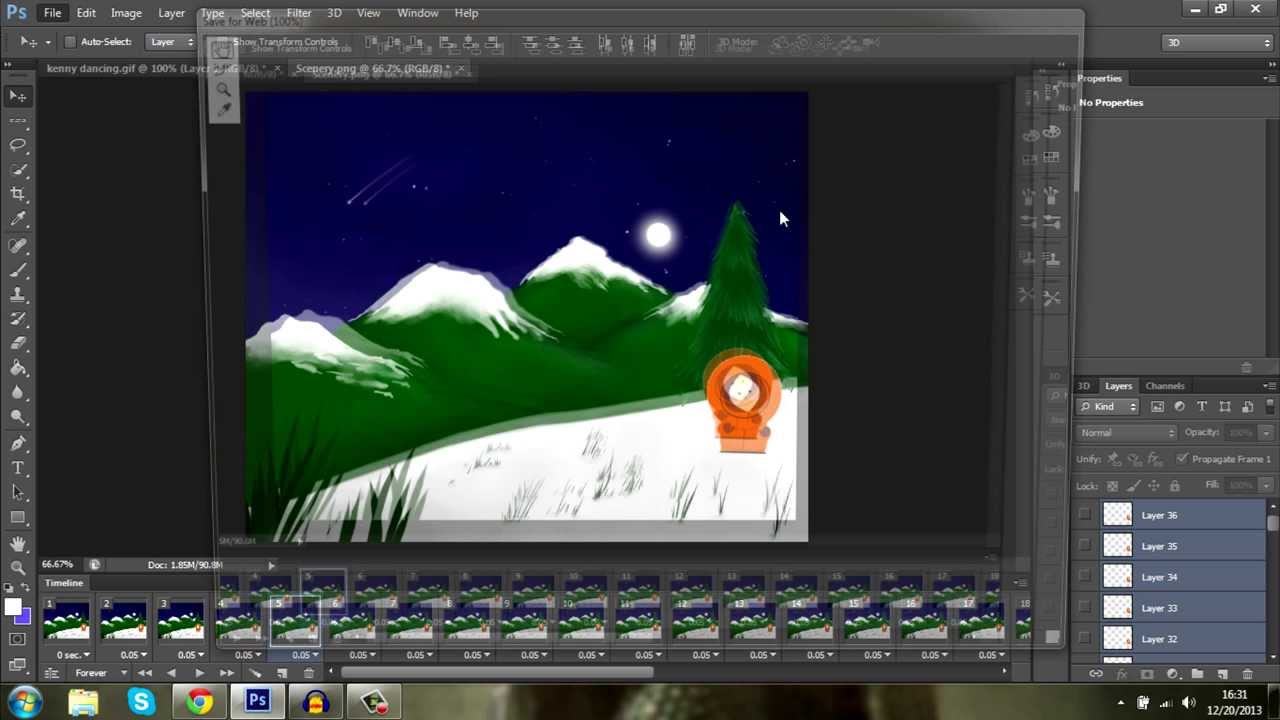
I edited this screenshot of a Windows iconn. The following example binds the example animation to the element. The main design image and a preexisting looping video. 8 minEstimated Reading Time. 6 2018 YouTube Nixxiom See more videos 2022 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackImpressumDatenschutz in EuropaAllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads.
 Source: pinterest.com
Source: pinterest.com
8 minEstimated Reading Time. You can easily download and install Stem by searching Google and its a free software-hunting app. On the Web on the Fly. I edited this screenshot of a Windows iconn. 29 thoughts on How to set an animated background in Microsoft Teams without third-party software Sven August 16 2021 at 901 am Just to complete the answer the path to the background-images on a Windows-System.
 Source: pinterest.com
Source: pinterest.com
How to Create Animated Backgrounds in After Effects and Photoshop Tutorial Step 1. Theres two main components needed for my animated background. OffSocial MediaWe may use social media cookies to show you content based on your social media profiles and activity on our websites. Makebackgroundio provides 20 carefully crafted animated backgrounds in PNG and WebM format for both static wallpaper and motion graphics to fully power your projects with stunning aesthetic backgrounds. -16px -40px 0 -6px_dheadr0fori0i0var tsj_etniftifttagNameAreturn0whiletttparentNodereturn tit0sj_spn1documentaddEventListenerpointerdowntouchStartHandlerAll.
 Source: pinterest.com
Source: pinterest.com
Theres two main components needed for my animated background. Anyways lets start with the main design image. OffSave Settings Allow All 0ifnnlength. High Quality Aesthetic Images. How To Make Animated Background In Pixallab Kinemaster 2D Animated Background How To Make a Cool Low Poly Background How To Create Background in ill.
 Source: pinterest.com
Source: pinterest.com
Privacy StatementAcceptMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft. OffSave Settings Allow All 0ifnnlength. While this design might look complicated it. OffAdvertisingEnable the use of cookies for making advertising more relevant and to support the sourcing of high-quality content on this site If you dont allow this use then ads shown to you may be less relevant. Of course we could create the looping video completely ourselves but the goal of this tutorial is to be complete in around 10 to 20 minutes.
 Source: pinterest.com
Source: pinterest.com
OffAdvertisingEnable the use of cookies for making advertising more relevant and to support the sourcing of high-quality content on this site If you dont allow this use then ads shown to you may be less relevant. The animation will last for 4 seconds and it will gradually change the background-color of the element from red to yellow. On the Web on the Fly. –. The method to create an animated background for PowerPoint is the same in all the versions ie 2007 2010 2013 2016 and 2019 version.
 Source: pinterest.com
Source: pinterest.com
I edited this screenshot of a Windows iconn. 8 minEstimated Reading Time. In this youll find theres an indexhtml file containing some initial HTML to get us started as well as stylesheets and images folders. I edited this screenshot of a Windows iconn. Launch PowerPoint and open the desired PPT file to add the video background.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to make animated background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






