Your Mettre une image en background css images are ready in this website. Mettre une image en background css are a topic that is being searched for and liked by netizens now. You can Download the Mettre une image en background css files here. Download all royalty-free vectors.
If you’re searching for mettre une image en background css pictures information linked to the mettre une image en background css keyword, you have visit the right blog. Our website always provides you with suggestions for seeing the highest quality video and image content, please kindly hunt and locate more enlightening video content and graphics that match your interests.
Mettre Une Image En Background Css. Mettre à léchelle des images en arrière-plan La propriété CSS background-size permet dajuster la taille des images utilisées en arrière-plan et de remplacer le comportement par défaut qui consiste à créer un carrelage de limage à sa pleine grandeur. Centrer une image horizontalement est assez simple à réaliser et les méthodes à utiliser pour y arriver sont souvent connues et rapides à mettre en place. Comment aligner verticalement une image dans une DIV en CSS. Image de fond en css fixe et centrée.
 Css Background Image Don T Displays Laravel 7 X Stack Overflow From stackoverflow.com
Css Background Image Don T Displays Laravel 7 X Stack Overflow From stackoverflow.com
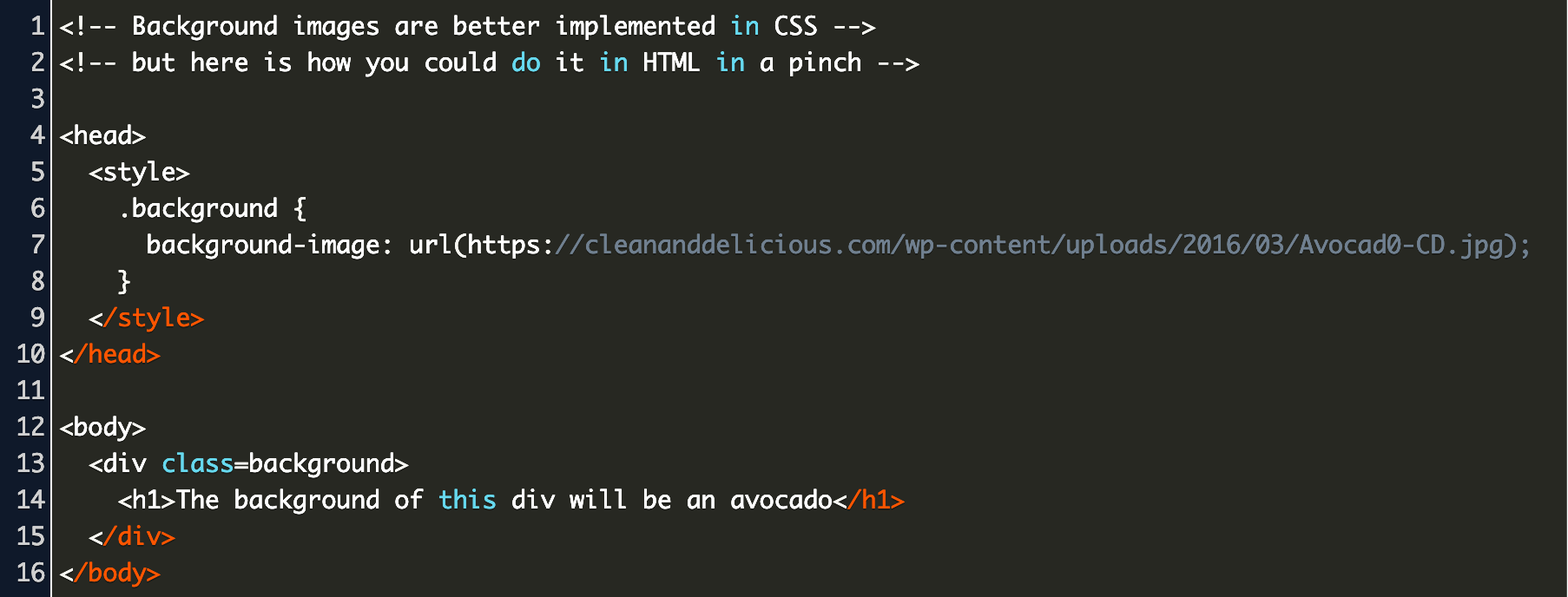
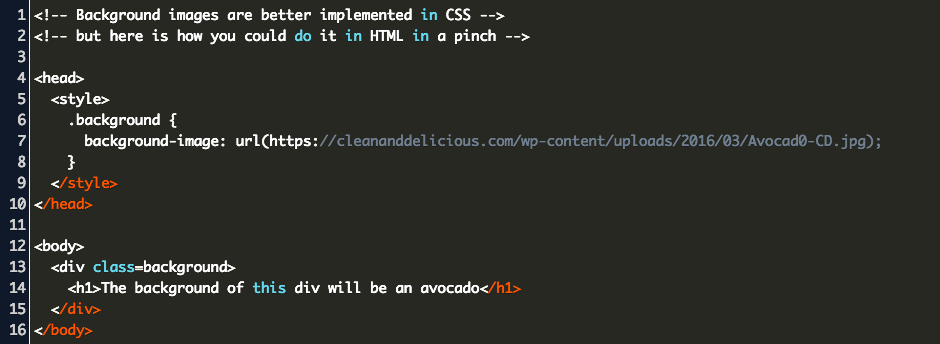
Définition de la CSS background-image. Background-image permet de mettre une image en arrière-plan dun élément. Comment écrire des commentaires en CSS. Changer le bouton parcourir dun input de type file avec CSS. None rien Voir un exemple Background-attachment. Feuilles de style en cascade MDN background-image La propriété background-image permet de définir une ou plusieurs images comme arrière s-plan s pour un élément.
Background-imageurl est bien sûr ladresse de limage choisie pour le fond de page.
Comment aligner verticalement une image dans une DIV en CSS. Pour le corps de page la syntaxe CSS de base sera celle-ci. Comment redimensionner une image en background avec CSS. Utilisez la fonction rgba pour leur donner une couleur de fond à la classe. Exemple de code css. Il est ainsi possible dagrandir ou de rapetisser limage.
 Source: intellij-support.jetbrains.com
Source: intellij-support.jetbrains.com
Les images sont dessinées les unes au-dessus des autres. None rien Voir un exemple Background-attachment. Utilisez la fonction rgba pour leur donner une couleur de fond à la classe. Add background-image via inline CSS. Parfois la légende est plus long que les autres fois donc je ne peux pas définir un margin-top.
 Source: stackoverflow.com
Source: stackoverflow.com
Top en haut bottom en bas left à gauche right à droite center au centre. Carreler une image de grande taille. None rien Voir un exemple Background-attachment. Pour avoir une image darrière-plan transparente utilisez la propriété opacity qui spécifie la transparence dun élément. Comment désactiver un lien en utilisant uniquement CSS.
 Source: coding-dude.com
Source: coding-dude.com
Je suis en train de mettre une div sur une image de sorte quil agit comme une légende directement ontop de limage. 100vh means 100 of available height. Définition de la CSS background-image. Background-imageurl est bien sûr ladresse de limage choisie pour le fond de page. Comment écrire des commentaires en CSS.
 Source: codegrepper.com
Source: codegrepper.com
Centrer une image horizontalement est assez simple à réaliser et les méthodes à utiliser pour y arriver sont souvent connues et rapides à mettre en place. Exemple de Titre xxxxxxxxxx div background-imageurlwp-contentuploads202011vaguesjpg. Comment aligner verticalement une image dans une DIV en CSS. Pour le corps de page la syntaxe CSS de base sera celle-ci. In the example below we use vh units which stands for viewport height height.
 Source: codegrepper.com
Source: codegrepper.com
Background-imageurl est bien sûr ladresse de limage choisie pour le fond de page. Prenez une valeur de 00 à 10. Carreler une image de grande taille. Pour rendre responsive une image de fond HTML vous devez créer une CLASS CSS pour que limage de fond sadapte aux dimensions de son conteneur. In the example below we use vh units which stands for viewport height height.
 Source: youtube.com
Source: youtube.com
Px-parce que parfois la hauteur de la légende est plus. Définir une image darrière-plan. Utilisez la valeur contain dans loption object-fit. Define the background height. Background-image - CSS.
 Source: youtube.com
Source: youtube.com
Les images sont dessinées les unes au-dessus des autres. Exemple de Titre xxxxxxxxxx div background-imageurlwp-contentuploads202011vaguesjpg. None rien Voir un exemple Background-attachment. Pour avoir une image darrière-plan transparente utilisez la propriété opacity qui spécifie la transparence dun élément. Pour rendre responsive une image de fond HTML vous devez créer une CLASS CSS pour que limage de fond sadapte aux dimensions de son conteneur.
 Source: university.webflow.com
Source: university.webflow.com
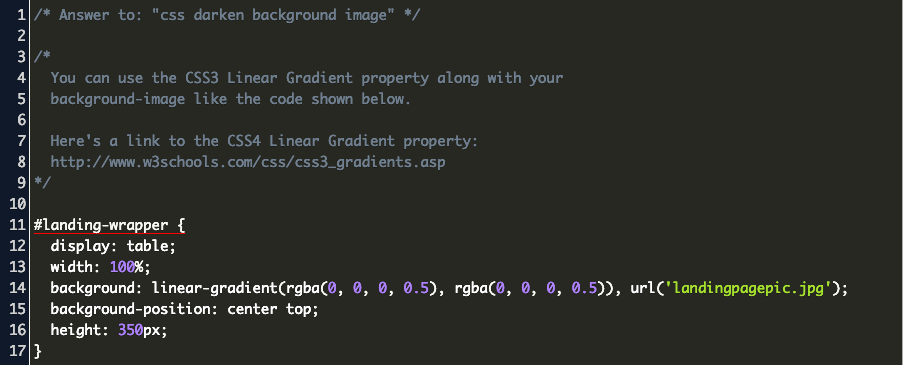
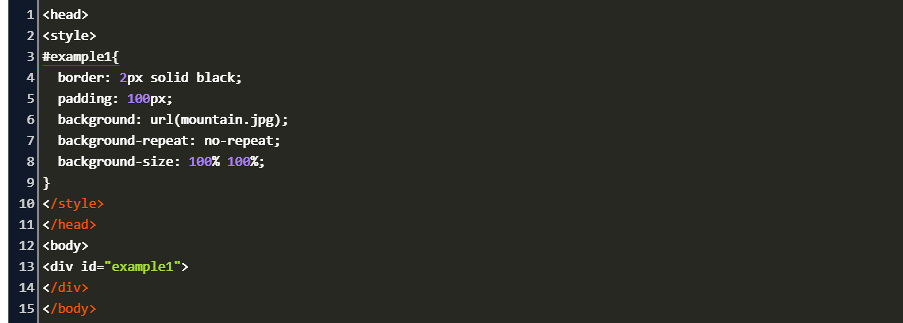
If you need a background image with different settings have a look at other sections of this docs. Diminuez la valeur de a pour le rendre plus transparent et augmentez la valeur de a pour le rendre plus opaque. Pour avoir une image darrière-plan transparente utilisez la propriété opacity qui spécifie la transparence dun élément. Url imagesmonfondjpg no-repeat fixed center top rgb 0 0 0. Mettre à léchelle des images en arrière-plan La propriété CSS background-size permet dajuster la taille des images utilisées en arrière-plan et de remplacer le comportement par défaut qui consiste à créer un carrelage de limage à sa pleine grandeur.
 Source: youtube.com
Source: youtube.com
Par défaut limage darrière-plan ou le dégradé de couleur vont sétendre sous les bordures. 100vh means 100 of available height. This is a basic example of a full-page background image. If you need a background image with different settings have a look at other sections of this docs. Faire un div en 100 de largeur et de 100 de haut.
 Source: university.webflow.com
Source: university.webflow.com
Diminuez la valeur de a pour le rendre plus transparent et augmentez la valeur de a pour le rendre plus opaque. La propriété dArrière-plan CSS background-image permet de mettre des ou une image darrière-plan ou un dégradé de couleur linéaire en arrière-plan ou un dégradé de couleur radial en arrière-plan. Je suis en train de mettre une div sur une image de sorte quil agit comme une légende directement ontop de limage. You can add the full background image in ionic framework simply adding the class pane in ionic view and add the background image to this class as below- Ionic full screen background image Example Demo. Pour avoir une image darrière-plan transparente utilisez la propriété opacity qui spécifie la transparence dun élément.
 Source: stackoverflow.com
Source: stackoverflow.com
Une recherche rapide par mots-clés contexte générateur montre ce CSS3 produit motif de fond qui est créé dynamiquement. Comment aligner verticalement une image dans une DIV en CSS. Une recherche rapide par mots-clés contexte générateur montre ce CSS3 produit motif de fond qui est créé dynamiquement. Changer le bouton parcourir dun input de type file avec CSS. This is a basic example of a full-page background image.
 Source: codegrepper.com
Source: codegrepper.com
Centrer une image horizontalement est assez simple à réaliser et les méthodes à utiliser pour y arriver sont souvent connues et rapides à mettre en place. Top en haut bottom en bas left à gauche right à droite center au centre. Define the background height. Exemple de code css. Exemple de syntaxe CSS background.
 Source: codegrepper.com
Source: codegrepper.com
Utilisez la valeur contain dans loption object-fit. Exemple de code css. Exemple de syntaxe CSS background. Image de fond en css fixe et centrée. Ensuite sélectionnez la classe cat et donnez la hauteur et la largeur de 300px au conteneur.
 Source: html-css-js.com
Source: html-css-js.com
Top en haut bottom en bas left à gauche right à droite center au centre. Il est ainsi possible dagrandir ou de rapetisser limage. If you need a background image with different settings have a look at other sections of this docs. Define the background height. Comment écrire des commentaires en HTML.
 Source: intellij-support.jetbrains.com
Source: intellij-support.jetbrains.com
This is a basic example of a full-page background image. You can add the full background image in ionic framework simply adding the class pane in ionic view and add the background image to this class as below- Ionic full screen background image Example Demo. Comme dhabitude cette syntaxe CSS est à mettre dans len-tête de la page entre les. Carreler une image de grande taille. Feuilles de style en cascade MDN background-image La propriété background-image permet de définir une ou plusieurs images comme arrière s-plan s pour un élément.
 Source: codegrepper.com
Source: codegrepper.com
Exemple de syntaxe CSS background. Je suis en train de mettre une div sur une image de sorte quil agit comme une légende directement ontop de limage. Px-parce que parfois la hauteur de la légende est plus. La première image indiquée est dessinée comme étant la plus proche de lutilisateur. In the example below we use vh units which stands for viewport height height.
 Source: youtube.com
Source: youtube.com
Mettre à léchelle des images en arrière-plan La propriété CSS background-size permet dajuster la taille des images utilisées en arrière-plan et de remplacer le comportement par défaut qui consiste à créer un carrelage de limage à sa pleine grandeur. Top en haut bottom en bas left à gauche right à droite center au centre. Les images sont dessinées les unes au-dessus des autres. Comment écrire des commentaires en HTML. Exemple de Titre xxxxxxxxxx div background-imageurlwp-contentuploads202011vaguesjpg.
 Source: freecodecamp.org
Source: freecodecamp.org
Comment désactiver un lien en utilisant uniquement CSS. Define the background height. Par défaut limage est positionnée en haut à gauche et se répète verticalement et horizontalement jusquà remplir lélément. Un background toute largeur et toute hauteur. None rien Voir un exemple Background-attachment.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title mettre une image en background css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






